
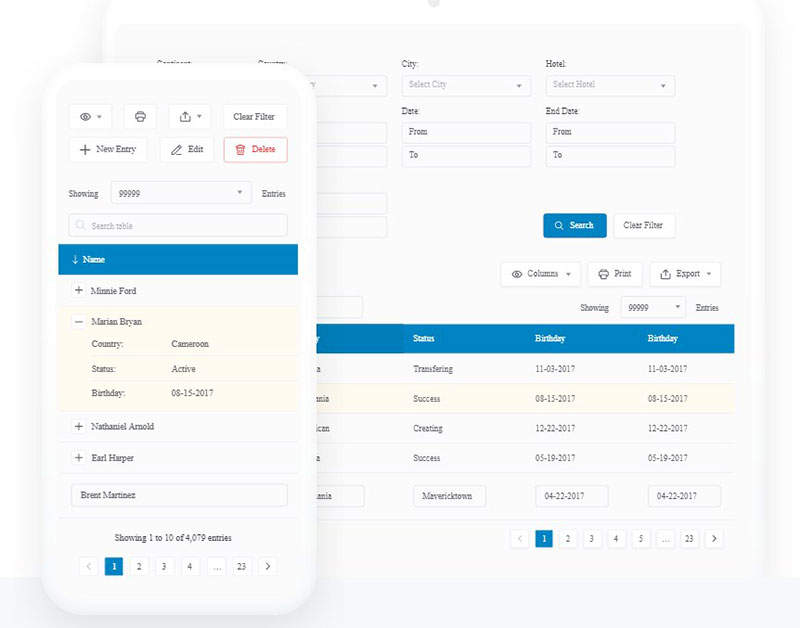
Data Table UI Design Examples To Use As Inspiration
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

The Ultimate Guide to Designing Data Tables by Molly Hellmuth
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

semanticui easystate formsy table Codesandbox
Efficient Data Handling. The Semantic UI React table is designed to handle large amounts of data efficiently. It does this by rendering only as much data as necessary, ensuring the user's browser is not overwhelmed with too much data. This feature is particularly useful when dealing with large datasets, as it allows the table to display more.

Designing UserFriendly Data Tables UX Booth
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

reactsemanticuidatatable npm package Snyk
This example shows DataTables and the Buttons extension being used with the Fomantic-UI (a maintained fork of Semantic-UI) providing the styling. The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. Note that for ease of implementation, the buttons option is specified with a.

Responsive DataTable UI Design HTML5 CSS3 Bootstrap Jquery
This example shows DataTables and Editor integrated with Fomantic-UI (a maintained fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. With the Fomantic-UI integration stylesheets and Javascript files loaded for DataTables, Editor and any other.

reactjs SemanticUI Table, persistent sort Stack Overflow
Suppose your table was about economic data, with 20 different economic stats as column headings and 600 rows of monthly records, what would you like your user to see initially when they hit your site from a mobile device?. Because I understand the limitations of Semantic-UI-React, I mainly want to have something in the liking of what.

Designing Data Tables — The Ultimate Guide To Tables UI — Halo Lab
This package contains a built distribution of the Responsive extension for DataTables with styling for SemanticUI. In the modern world of responsive web design tables can often cause a particular problem for designers due to their row based layout. Responsive is an extension for DataTables that resolves that problem by optimising the table's.

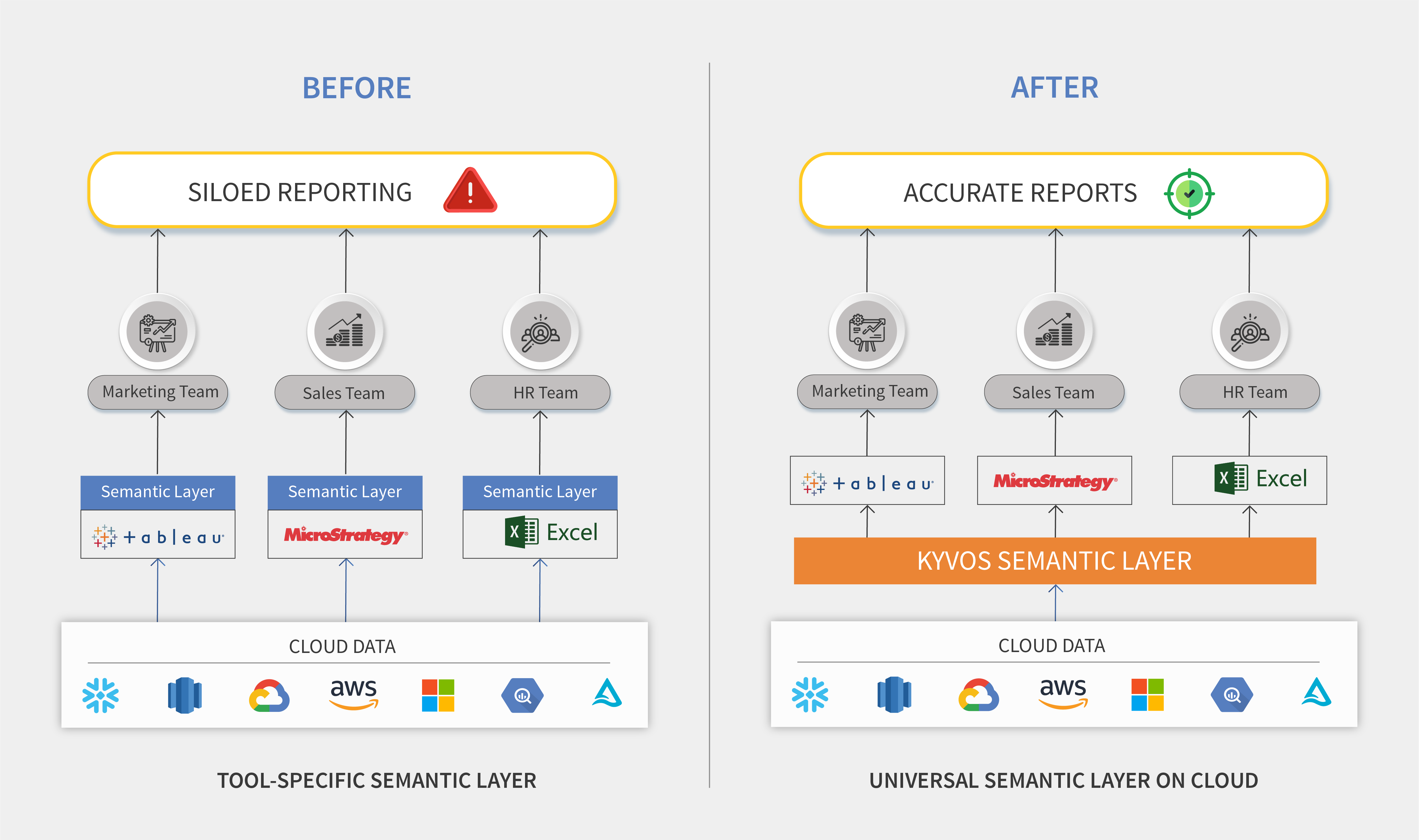
What is a Semantic Layer and How to Build it for Future Data Workloads?
What I would suggest to get Semantic UI working is to use the download builder - select "Bootstrap" as the styling option, and select the components you want. Then at the bottom, click the Individual files option. Copy the HTML from the bottom of the page and replace all instances of "bootstrap" with "semanticui".

États de la table sémantique de l’interface utilisateur StackLima
Fomantic-UI (formally Semantic-UI) This example shows DataTables integrated with Fomantic-UI (a maintained community fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. The Javascript shown below is used to initialise the table shown in this example: In.

25. Table Semantic UI YouTube
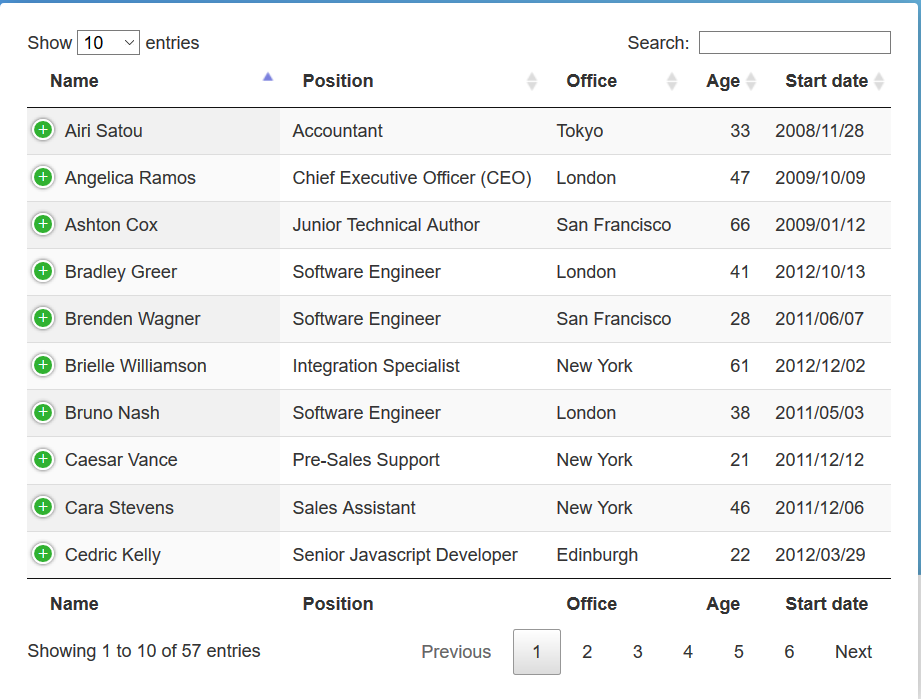
Semantic UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. Name Position Office Age Start date Salary; Tiger Nixon: System Architect:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is.

semantic ui datatables — DataTables forums
This example shows DataTables and Editor integrated with Fomantic-UI (a maintained fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. With the Fomantic-UI integration stylesheets and Javascript files loaded for DataTables, Editor and any other.

Data Table UI Design Examples To Use As Inspiration
i can manage to get the value, but i can't edit it. the code still messy too, but it works from point 1 to 2. Here is the code. Hope you guys can point out my mistakes and maybe some tips to tidy up this code to make it more cleaner. //Table.js// import React, { Component } from 'react' import { Table, Icon, Button, Modal, Form } from 'semantic.

98 DATA TABLE SEMANTIC UI DataSemantics
Semantic UI React 3.0.0-beta.2. GitHub. A table can appear to sort its data by column in ascending or descending order. Full-Width Header / Footer. A definition table can have a full width header or footer, filling in the gap left by the first column. Padded. A table may sometimes need to be more padded for legibility.

60 SEMANTIC UI DATAHTML DataSemantics
SemanticUI. This package contains distribution files required to style DataTables library for jQuery with styling for SemanticUI. DataTables is a table enhancing library which adds features such as paging, ordering, search, scrolling and many more to a static HTML page. A comprehensive API is also available that can be used to manipulate the table.

Responsive Admin Pages with Semantic UI Zenva Academy
Fomantic-UI (formally Semantic-UI) styling. This example shows DataTables and the Select extension being used with Fomantic-UI (a maintained fork of Semantic-UI ). The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. The Javascript shown below is used to initialise the table.